This post describes how to securely login to your web site using an SSH (“Secure Shell”) tunnel created using dynamic SSH port forwarding. You will need to have access to an SSH connection to your web hosting account. Most web hosts should be able to provide you with one. While this post uses a WordPress-based web site as an example, the techniques described should be able to be applied to any web site so long as the web host permits SSH connections.
Introduction
A SSH tunnel consists of an encrypted data path created through a SSH protocol connection. A SSH tunnel can be used to transfer unencrypted traffic over an IP network, such as the public Internet, through an encrypted channel. Why use an SSH tunnel to login into your WordPress web site? In brief, better security. Unless you already have SSL configured on the server and have WordPress correctly configured to force SSL logins, your login name and password are passed in the clear each time you login to administer the site. Dynamic SSH port forwarding transforms the SSH client on a local machine into a SOCKS proxy server. Any traffic sent to the proxy will be sent to the SSH server, which will forward that traffic as its own firewall and routing rules permit. We can use this capability to our advantage to forward login credentials over the SSH connection to WordPress more securely.
To set up an SSH tunnel using dynamic SSH port forwarding, a port number is chosen for use as the SOCKS server port. Whenever a connection is made to this port, all traffic is forwarded to the SSH server, and the application protocol is then used to determine where to connect to from the SSH server. In our case that protocol is HTTP and our web browser must be configured specifically to use the proxy server (and must reconfigured when you stop using the proxy server). For purposes of example, we’ll use the standards SOCKS port 1080 (technically, you can use any port number, however be aware that some programs will only work if you use 1080), and Firefox as the web browser, and we’ll assume that the web host’s SSH server is listening for incoming connections on the SSH default port 22.
Dynamic Port Forwarding On Linux/Unix
Creating a SSH tunnel using dynamic port forwarding on a Linux/Unix system is quite easy. Simply start a termnal session and enter the following command:
|
1 |
ssh -D <port> <user@hostname> |
The -D option specifies a local “dynamic” application-level port forwarding and the port parameter is the port chosen for the proxy server to listen on. The user@hostname parameter is the remote SSH server and associated account where you will forward your connection. In our case user will typically be your web host account user name and hostname will typically be your web site’s domain name. For example:
|
1 |
ssh -D 1080 iceflatline@iceflatline.com |
If your web host’s SSH server is listening for connections a port other than 22 then you can specify the correct port in the command using the -p option, for example:
|
1 |
ssh -D 1080 -p 2022 iceflatline@iceflatline.com |
If this is the first time you’ve attempted to connect to your web host provider using SSH, you’ll likely receive a warning concerning the authenticity of the host you’re trying to reach along with a fingerprint of its public key and asked if you’re sure you want to continue connecting. If you’re absolutely sure that you’re indeed connecting to your host provider, accept by entering Yes. You’re then typically requested to enter your account password and the connection will proceed. The command prompt should be returned to you without error indicating that tunnel was established successfully.
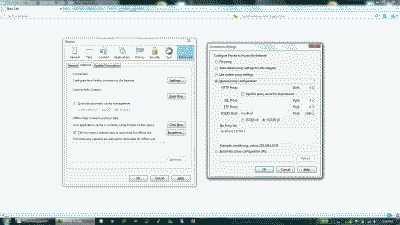
Now open Firefox and navigate to Tools->Options->Advanced->Network and select “Settings” (Note: in some implementations of Firefox, particularly on Linux, network connection settings are found under Edit->Preferences->Advanced->Network). Select “Manual proxy configuration” and enter localhost in the “SOCKS Host:” field and 1080 in the associated “Port” field, then select “OK” and once again in the Options menu to close it out. (See Figure 1).
Now simply point your browser to your WordPress login URL – usually your-web-site-url/wp-admin or your-web-site-url/wp-login.php – where you can login securely over your newly created SSH tunnel to administer the site. Note that you must maintain the SSH connection in order to maintain your connection to the web site. When finished using the tunnel, simply exit the terminal session that is maintaining the SSH connection and return Firefox to its default “no proxy’ settings.
Dynamic Port Forwarding On Windows
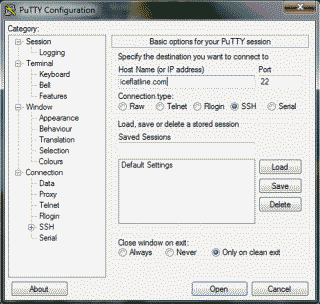
Creating an SSH tunnel using dynamic port forwarding on a Windows system is also easy; however, we’ll first need to download and install an SSH application (Windows doesn’t support SSH natively). There are several out there to choose from, but the one I typically use is PuTTY, a free implementation of Telnet and SSH for Win32 and Linux/Unix platforms. Download PuTTY.exe (or the Installer version if you’d prefer) and run it. Enter your web site domain name in the “Host Name (or IP address)” field. If your web host’s SSH server is listening for connections a port other than 22 then modify the “port” field to reflect the correct port number (See Figure 2).
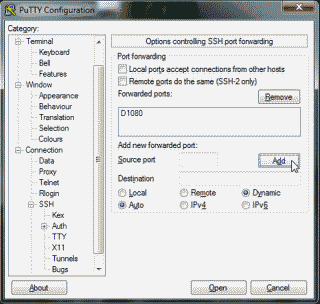
Next, under the “Category” column on the left side of the application, navigate to Connection->SSH->Tunnels. Enter 1080 in the “Source port” field and select the “Dynamic” radio button, then select “Add” (See Figure 3).
Now select “Open” to initiate the connection. If this is the first time you’ve attempted to connect to your web host provider using SSH, you’ll likely receive a popup from the PuTTY application with a warning concerning the authenticity of the host you’re trying to reach along with a fingerprint of its public key. If you’re absolutely sure that you are indeed connecting to your host provider, select “Yes” to add the public key to PuTTY’s cache and carry on connecting. Alternatively, if want to connect just once, without adding the key to the cache, select “No”. You’re then typically requested to enter your account password and the connection will proceed. The command prompt should be returned to you without error indicating that tunnel was established successfully.
Now open Firefox and configure the settings as described above in the Linux section. When complete, point your browser to your WordPress login URL where you can login securely over your newly created SSH tunnel to administer the site. Note that you must maintain the SSH connection (i.e., the PuTTY window must remain open) in order to maintain your connection to the web site. When finished using the tunnel, simply exit the terminal session that PuTTY created for the SSH connection and return Firefox to its default no proxy settings.
Conclusion
Well, there you have it. Would obtaining an SSL certificate be simplier? Perhaps. But until you do here’s a way to login more securely to your WordPress web site using an SSH tunnel created using dynamic SSH port forwarding.
References
Lucas, M. SSH Mastery. USA: Tilted Windmill Press, 2012. Print.